최근 몇 일 선수스탯창 구현에 총력을 기울였고.
6/13일 목요일 까지 기획팀과 디자인팀과 커뮤니케이션하면서 선수스탯 입력기능까지 끝냈다.
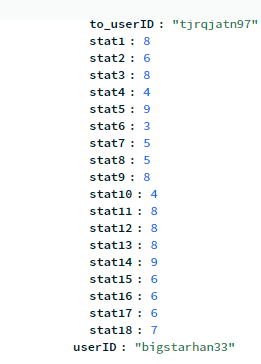
여기서 나는 이후에 받은 데이터들을 효율적으로 출력해내기 위해서 우선 stats 컬렉션을 만들었고, 그 안에

이와 같이 입력한 사람을 userID 에, 대상을 to_userID 에 넣고 나머지 스탯을 넣어줬다.
그리고 내가 입력한 이 데이터들은 언제든지 변경할 수 있게
userID 가 같은 데이터끼리 묶여서

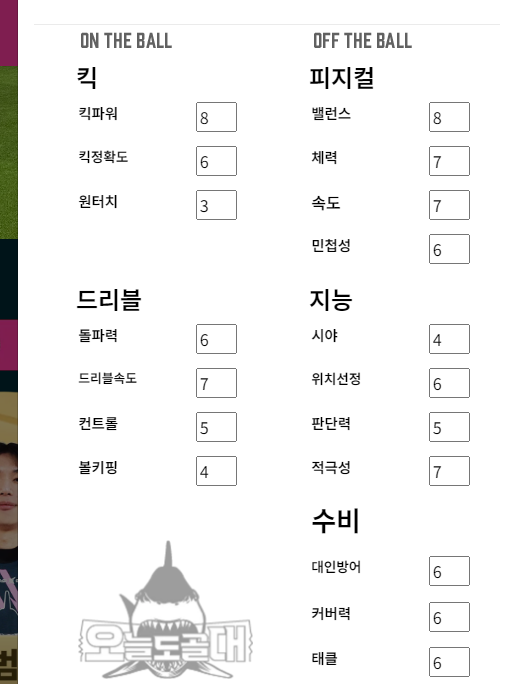
로그인한 유저와 userID 값을 비교해 to_userID 의 input 태그 안에 자동으로 기입되게 해놓았다.
그리고 stats 컬렉션의 각 항목별 평균치를 to_userID 값으로 묶어서 새로 stats_result 라는 이름의 컬렉션으로 만들어서

이와 같이 평균값들이 만들어지게 설정했다.
또 이후에 각 항목별 오버롤을 출력하기 위해서 항목이 같은 stat 끼리 묶어서 deffense, dribble, intelligence, kick, physical
로 따로 평균을 또 매겼다.
//physical
if (statsResult.length > 0) {
if (statsResult[0].physical_avg == '1') {
document.getElementById('physical_avg_img').src = 'https://ik.imagekit.io/wlalafg7g/GoalPostAgain/stat/average/PHYSICAL/PHYSICAL%2001.png?updatedAt=1718435426452'
}
if (statsResult[0].physical_avg == '2') {
document.getElementById('physical_avg_img').src = 'https://ik.imagekit.io/wlalafg7g/GoalPostAgain/stat/average/PHYSICAL/PHYSICAL%2002.png?updatedAt=1718435426551'
}
if (statsResult[0].physical_avg == '3') {
document.getElementById('physical_avg_img').src = 'https://ik.imagekit.io/wlalafg7g/GoalPostAgain/stat/average/PHYSICAL/PHYSICAL%2003.png?updatedAt=1718435426589'
}
if (statsResult[0].physical_avg == '4') {
document.getElementById('physical_avg_img').src = 'https://ik.imagekit.io/wlalafg7g/GoalPostAgain/stat/average/PHYSICAL/PHYSICAL%2004.png?updatedAt=1718435426531'
}
if (statsResult[0].physical_avg == '5') {
document.getElementById('physical_avg_img').src = 'https://ik.imagekit.io/wlalafg7g/GoalPostAgain/stat/average/PHYSICAL/PHYSICAL%2005.png?updatedAt=1718435426823'
}
if (statsResult[0].physical_avg == '6') {
document.getElementById('physical_avg_img').src = 'https://ik.imagekit.io/wlalafg7g/GoalPostAgain/stat/average/PHYSICAL/PHYSICAL%2006.png?updatedAt=1718435426782'
}
if (statsResult[0].physical_avg == '7') {
document.getElementById('physical_avg_img').src = 'https://ik.imagekit.io/wlalafg7g/GoalPostAgain/stat/average/PHYSICAL/PHYSICAL%2007.png?updatedAt=1718435426860'
}
if (statsResult[0].physical_avg == '8') {
document.getElementById('physical_avg_img').src = 'https://ik.imagekit.io/wlalafg7g/GoalPostAgain/stat/average/PHYSICAL/PHYSICAL%2008.png?updatedAt=1718435426887'
}
if (statsResult[0].physical_avg == '9') {
document.getElementById('physical_avg_img').src = 'https://ik.imagekit.io/wlalafg7g/GoalPostAgain/stat/average/PHYSICAL/PHYSICAL%2009.png?updatedAt=1718435426484'
}
}
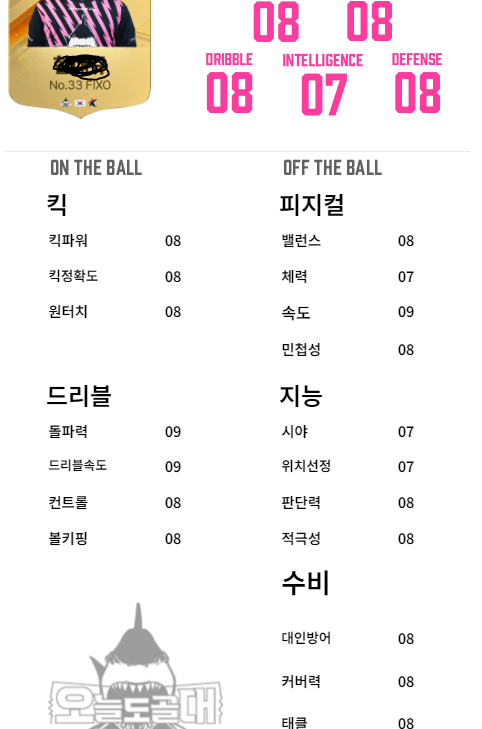
이름이 이렇게 매겨진 항목들의 평균값은 stat 창이 띄워질 때 해당 위치의 숫자를 불러와서 적당한 이미지를 정해진 위치
에 띄우게 된다.

그로써 이렇게 평균값들이 출력되고 그에 맞는 상단에 이미지가 할당되어 오버롤이 배치되게 되었다.
'Project > 축구모임 홈페이지개발' 카테고리의 다른 글
| [축구모임 홈페이지개발] 06/20 개발일지 Node.js / video 탭 오류 수정 및 성능 향상 (0) | 2024.06.21 |
|---|---|
| [축구모임 홈페이지개발] 06/16 개발일지 Node.js / 선수스탯창 출력 완성 (0) | 2024.06.16 |
| [축구모임 홈페이지개발] 06/14 개발일지 Node.js / 선수스탯창 개인 권한 설정 (0) | 2024.06.15 |
| [축구모임 홈페이지개발] 06/07 개발일지 Nodejs / 선수 스탯창 스탯부여권한 (0) | 2024.06.08 |
| [축구모임 홈페이지개발] 06/06 개발일지 Nodejs / 선수스탯창 디자인3, 개인화2 (0) | 2024.06.06 |