선수 스탯창 마무리 단계에 이르렀다.
특성 4개를 지정된 선수에게 부여하는 기능을 구현해야한다.

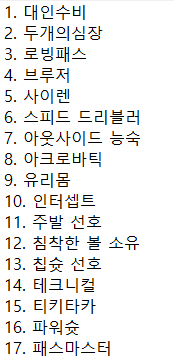
위의 특성 4개인데 stats_result 컬렉션 내부에

다음과 같이 넘버링을 매겨서 해당 번호 당 알맞은 이미지 주소를 DB 안에 저장시켜놓았다.

그런 다음 네 개의 특성을 부여하면 해당 번호들이 저장될 것이고 반대로 불러올 때에도 번호당 알맞은 이미지 주소를
불러온다음 띄울 계획이다.
<div class="management-container">
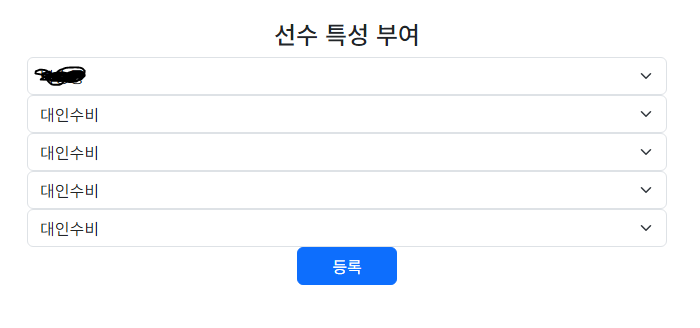
<h4>선수 특성 부여</h4>
<select class="form-select" id="chr-userID">
<option value="박승룡">박승룡</option>
<option value="oyt001">오연택</option>
<option value="cjfwls34">양철진</option>
<option value="tjrqjatn97">석범수</option>
<option value="qkrwjd24568">장희승</option>
<option value="saaq45">노용준</option>
<option value="taehoon9908">안태훈</option>
<option value="rere4581">김정훈</option>
<option value="als123eotlr">민대식</option>
<option value="chw7244">이찬웅</option>
<option value="hsn972">나현수</option>
<option value="bigstarhan33">한대규</option>
<option value="yusjin96">유성진</option>
<option value="ks9071">황덕현</option>
</select>
<div>
<select class="form-select" id="chr-choose1">
<option value="1">대인수비</option>
<option value="2">두개의 심장</option>
<option value="3">로빙 패스</option>
<option value="4">브루저</option>
<option value="5">사이렌</option>
<option value="6">스피드 드리블러</option>
<option value="7">아웃사이드 능숙</option>
<option value="8">아크로바틱</option>
<option value="9">유리몸</option>
<option value="10">인터셉트</option>
<option value="11">주발 선호</option>
<option value="12">침착한 볼 소유</option>
<option value="13">칩슛 선호</option>
<option value="14">테크니컬</option>
<option value="15">티키타카</option>
<option value="16">파워슛</option>
<option value="17">패스마스터</option>
<option value="18">퍼스트 터치</option>
<option value="19">플레이메이커</option>
<option value="20">피네스 샷</option>
</select>
<select class="form-select" id="chr-choose2">
<option value="1">대인수비</option>
<option value="2">두개의 심장</option>
<option value="3">로빙 패스</option>
<option value="4">브루저</option>
<option value="5">사이렌</option>
<option value="6">스피드 드리블러</option>
<option value="7">아웃사이드 능숙</option>
<option value="8">아크로바틱</option>
<option value="9">유리몸</option>
<option value="10">인터셉트</option>
<option value="11">주발 선호</option>
<option value="12">침착한 볼 소유</option>
<option value="13">칩슛 선호</option>
<option value="14">테크니컬</option>
<option value="15">티키타카</option>
<option value="16">파워슛</option>
<option value="17">패스마스터</option>
<option value="18">퍼스트 터치</option>
<option value="19">플레이메이커</option>
<option value="20">피네스 샷</option>
</select>
<select class="form-select" id="chr-choose3">
<option value="1">대인수비</option>
<option value="2">두개의 심장</option>
<option value="3">로빙 패스</option>
<option value="4">브루저</option>
<option value="5">사이렌</option>
<option value="6">스피드 드리블러</option>
<option value="7">아웃사이드 능숙</option>
<option value="8">아크로바틱</option>
<option value="9">유리몸</option>
<option value="10">인터셉트</option>
<option value="11">주발 선호</option>
<option value="12">침착한 볼 소유</option>
<option value="13">칩슛 선호</option>
<option value="14">테크니컬</option>
<option value="15">티키타카</option>
<option value="16">파워슛</option>
<option value="17">패스마스터</option>
<option value="18">퍼스트 터치</option>
<option value="19">플레이메이커</option>
<option value="20">피네스 샷</option>
</select>
<select class="form-select" id="chr-choose4">
<option value="1">대인수비</option>
<option value="2">두개의 심장</option>
<option value="3">로빙 패스</option>
<option value="4">브루저</option>
<option value="5">사이렌</option>
<option value="6">스피드 드리블러</option>
<option value="7">아웃사이드 능숙</option>
<option value="8">아크로바틱</option>
<option value="9">유리몸</option>
<option value="10">인터셉트</option>
<option value="11">주발 선호</option>
<option value="12">침착한 볼 소유</option>
<option value="13">칩슛 선호</option>
<option value="14">테크니컬</option>
<option value="15">티키타카</option>
<option value="16">파워슛</option>
<option value="17">패스마스터</option>
<option value="18">퍼스트 터치</option>
<option value="19">플레이메이커</option>
<option value="20">피네스 샷</option>
</select>
<button class="btn btn-primary" onclick="ChrStat()">등록</button>
</div>
</div>
function ChrStat() {
var userID = document.getElementById("chr-userID");
var chr1 = document.getElementById("chr-choose1");
var chr2 = document.getElementById("chr-choose2");
var chr3 = document.getElementById("chr-choose3");
var chr4 = document.getElementById("chr-choose4");
var chr = [chr1, chr2, chr3, chr4]
location.href = `/ChrStat?userID=${encodeURIComponent(userID)}&chr=${encodeURIComponent(chr)}`;
}
위와 같이 저장해서 서버에서 출력시키니까
app.get('/ChrStat', async (req, res) => {
let result = {
userID: req.query.userID,
chr: req.query.chr
};
console.log(result)
res.redirect('/');
});
{
userID: '[object HTMLSelectElement]',
chr: '[object HTMLSelectElement],[object HTMLSelectElement],[object HTMLSelectElement],[object HTMLSelectElement]'
}
이와 같이 출력되었다.
function ChrStat() {
var userID = document.getElementById("chr-userID").value;
var chr1 = document.getElementById("chr-choose1").value;
var chr2 = document.getElementById("chr-choose2").value;
var chr3 = document.getElementById("chr-choose3").value;
var chr4 = document.getElementById("chr-choose4").value;
var chr = [chr1, chr2, chr3, chr4]
location.href = `/ChrStat?userID=${encodeURIComponent(userID)}&chr=${encodeURIComponent(chr)}`;
}
value 를 넣어서 값으로 바꿔줬다.
app.get('/ChrStat', async (req, res) => {
try {
let userID = req.query.userID;
let chr = req.query.chr.split(','); // 쉼표로 구분된 문자열을 배열로 변환
// stats_result 컬렉션에서 문서를 업데이트
let result = await db.collection('stats_result').updateOne(
{ userID: userID }, // 필터: 해당 userID를 가진 문서를 찾음
{ $set: { chr: chr } } // 업데이트: chr 필드를 새로운 값으로 설정
);
console.log(result)
res.redirect('back');
} catch (error) {
console.error('stats_result 업데이트 중 오류 발생:', error.message);
res.status(500).send('내부 서버 오류');
}
});
서버측에서 위와 같이 코드를 짜줬는데, 업데이트가 안되었다.
보니까
// stats_result 컬렉션에서 문서를 업데이트
let result = await db.collection('stats_result').updateOne(
{ userID: userID }, // 필터: 해당 userID를 가진 문서를 찾음
{ $set: { chr: chr } }, // 업데이트: chr 필드를 새로운 값으로 설정
{ upsert: true } // 옵션: 문서가 존재하지 않으면 새로 삽입
);
upsert 를 설정해줘야 문서가 존재하지 않으면 새로 삽입이 된다.
'Project > 축구모임 홈페이지개발' 카테고리의 다른 글
| [축구모임 홈페이지개발] 06/20 개발일지 Node.js / video 탭 오류 수정 및 성능 향상 (0) | 2024.06.21 |
|---|---|
| [축구모임 홈페이지개발] 06/15 개발일지 Nodejs / 선수스탯창 스탯입력 정리 / 출력 기능 구현 (0) | 2024.06.16 |
| [축구모임 홈페이지개발] 06/14 개발일지 Node.js / 선수스탯창 개인 권한 설정 (0) | 2024.06.15 |
| [축구모임 홈페이지개발] 06/07 개발일지 Nodejs / 선수 스탯창 스탯부여권한 (0) | 2024.06.08 |
| [축구모임 홈페이지개발] 06/06 개발일지 Nodejs / 선수스탯창 디자인3, 개인화2 (0) | 2024.06.06 |

