
💡 Component 만들기
Component 를 만들어서 코드를 간결화 시킬 수 있다.
파일 분리를 통해 유지보수가 더 쉬워진다.
하지만 Component 를 만들면 기존에 data 를 바인딩 하는 과정에서 필연적으로 더 복잡해질 수 밖에 없다는 단점이 있다.

1. Discount.vue 이름으로 파일을 만들어준다.
<template>
<div class="discount">
<h4>지금 결제하면 20% 할인</h4>
</div>
</template>
<script>
export default {
name: 'Discount'
}
</script>
<style>
.discount {
background: #eee;
padding: 20px;
margin: 10px;
border-radius: 5px;
}
</style>
기본 템플릿을 이 vue 파일에 역시 만들어준 후에 template 태그 안에 넣고 싶은 HTML 코드를 넣어준다.
export default 안에 name 도 설정을 해준다.
2. App.vue 설정하기
<script>
import Discount from './components/Discount.vue';
해당 Discount 파일을 사용하기 위해서 기존 App.vue 의 script 태그 안에 import 를 해준다.
components: {
Discount : Discount,
Modal : Modal
}
export default 안에 components 에 해당 이름으로 매칭시켜준다.
<Discount/>
위처럼 사용해주면 끝
💡 부모 Component 로 부터 props 로 데이터 물려쓰기

Modal.vue Component 를 만들었는데 App.vue 에서 사용하던 데이터를 Modal.vue 에서 사용하고 싶을 때가 있을 것이다.
그럴 때는 App.vue 에서 사용하던 데이터를 물려받기 위해 props 라는 문법으로 전송받아야한다.
1. 부모 Component 에서 보내기
<Card :oneroom="onerooms[i]" v-for="(a,i) in onerooms" :key="a" />
:작명="하단의 데이터이름" 이런 식으로 Component 를 호출할 때 : 와 함께 보내준다.
2. 자식 Component 에서 등록하기
export default {
name: 'Card',
data() {
return {
style1: 'color:black; cursor: pointer;',
}
},
props: {
oneroom: Object
}
}
props 를 사용해서 받은 데이터 이름과 자료형을 적어준다.
3. 사용하기
<div>
<img :src="oneroom.image" alt="room0" class="room-img">
<h4 :style="style1">{{ oneroom.title }}</h4>
<p> {{ oneroom.price }}</p>
<!-- <button @click="increase(i)">허위매물 신고</button> <span>신고 수 : {{ count[i] }}</span> -->
</div>
데이터 이름으로 기존과 동일하게 사용이 가능하다.
※ 데이터를 하위 컴포넌트에서만 사용한다면 하위 컴포넌트에서만 선언해서 사용하도록 한다.
만약 둘 다 사용한다면 하위에서 써서 상위로 데이터를 올리지말고, 상위에서 써서 하위로 내리자.
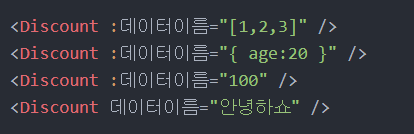
4. props 를 보내는 여러가지 방법

5. Custom Event 를 사용해 props 데이터 수정
props 는 수정할 수 없다. 그대로 써야함 ( read-only)
그래서 부모 컴포넌트에서 받은 데이터를 하위 컴포넌트에서 수정하면 안되고, 신호만 부모 컴포넌트로 돌려보내 부모 컴포넌트에서 수정을 시켜야한다.
Card.vue
<h4 @click="$emit('openModal', oneroom.id)" :style="style1">{{ oneroom.title }}</h4>
h4 태그가 클릭이 되면 $emit 을 통해 데이터 이름과 데이터를 전달한다.
App.vue
<Card @openModal="modal_status = true; user_clicked = $event" @increase="warn_count[i]++;" :warn_count="warn_count[i]"
:oneroom="onerooms[i]" v-for="(a, i) in onerooms" :key="a" />
전달받은 부모 컴포넌트에서 @데이터이름 을 통해 해당 신호가 전달왔을 때 어떤 동작을 할 것인지 javascript 코드를 넣어준다. 또한 데이터도 전달받았다면 ( 선택 ) $event 를 통해 데이터를 부모 컴포넌트에서 사용할 수 있다.
'컴퓨터 프로그래밍 > Vue.js' 카테고리의 다른 글
| [Vue.js] Lifecycle 과 hook 을 활용한 데이터 수정 (0) | 2025.02.04 |
|---|---|
| [Vue.js] transition, sort 와 spread operator 를 활용한 데이터 정렬 및 보존 (1) | 2025.02.04 |
| [Vue.js] input, watch 를 활용해 사용자로부터 데이터 받기 (0) | 2025.02.04 |
| [Vue.js] 기본 문법 ( 데이터바인딩, 반복문, 조건문, Event Handler, 동적 UI, Import/Export ) (0) | 2025.02.02 |
| [Vue.js] Vue.js 를 선택하는 이유 (0) | 2025.02.01 |