최근 SQLD 자격증 취득, 여름휴가로 인해 한동안 홈페이지 개발이 중단되었다.
그 사이 선수스탯창 디자인이 끝났고, 구현해야한다.

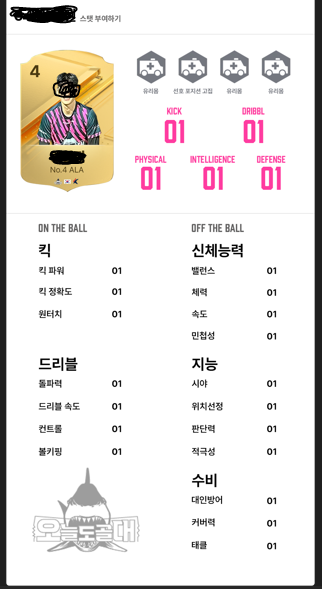
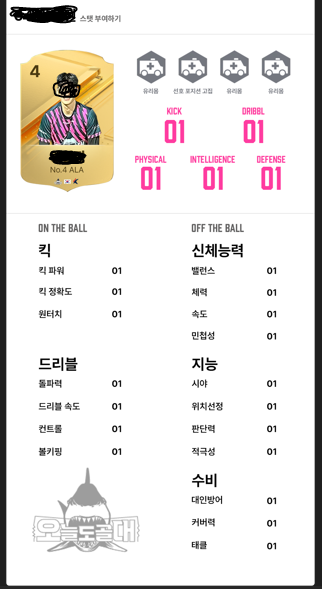
디자인 완성본은 위와 같다.

양 옆으로 50% 씩 영역을 확보해주고 그 안에 tr, th, td 태그를 이용해서 행 열을 맞추어서 스탯을 보이게 하고 싶었다.
근데
<div style="background-color: blue; float: left; width: 50%;">
<tr>
<th>킥</th>
</tr>
<td>슛파워</td>
<td>6</td>
</div>
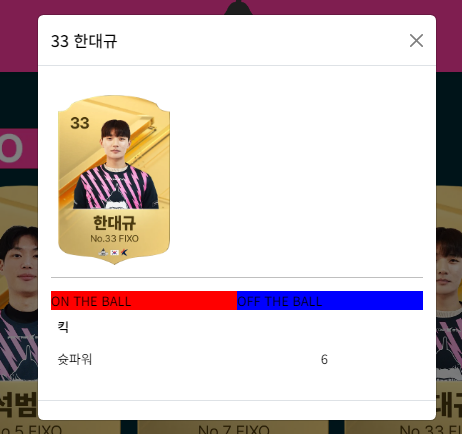
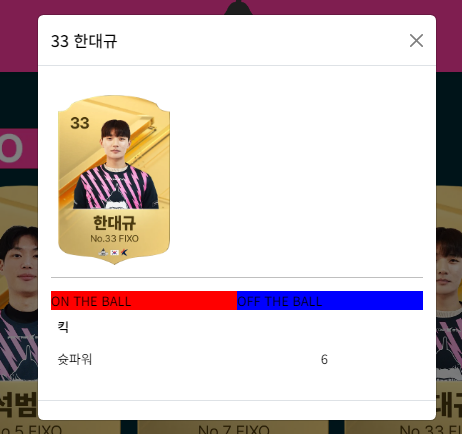
이처럼 코드를 짰는데 내 예상으로는 50% 가 파랑색영역으로 확보가 된 다음에 그 안에 행 열 맞추어서 슛파워랑 수치가
나올 줄 알았는데 100% 영역으로 나오고 배경 파랑색은 보이지 않았다. 왜일까
문제를 확인해보니까 일단 표를 구성하는 태그인 table 태그 안에 내가 hr 태그와 div 태그를 넣었던 에러가 있었고
<thead>
<tr>
<th scope="col">킥</th>
<th scope="col"></th>
<th scope="col">신체능력</th>
<th scope="col"></th>
</tr>
</thead>
이처럼 thead 태그를 통해서 excel 로 따지면 merge 기능처럼 사용이 가능했다.
그럼 굳이 div 영역을 통해서 50 % 로 나눌 필요가 없었다.
<table class="table">
<thead>
<tr>
<th style="font-weight: 400;" scope="col">ON THE BALL</th>
<th scope="col"></th>
<th scope="col">OFF THE BALL</th>
<th scope="col"></th>
</tr>
<tr>
<th scope="col">킥</th>
<th scope="col"></th>
<th scope="col">신체능력</th>
<th scope="col"></th>
</tr>
</thead>
<tbody>
<tr>
<td>슛파워</td>
<td>06</td>
<td>슛파워</td>
<td>06</td>
</tr>
<tr>
<td>슛파워</td>
<td>06</td>
<td>슛파워</td>
<td>06</td>
</tr>
<tr>
<td>슛파워</td>
<td>06</td>
<td>슛파워</td>
<td>06</td>
</tr>
<tr>
<td></td>
<td></td>
<td>슛파워</td>
<td>06</td>
</tr>
</tbody>
</table>
근데 이렇게 하면 열 사이의 간격이 넓어서 좀 줄일 필요가 있었다.
introduce.css 파일에
.table td {
padding: 5px;
}
.table th {
padding: 10px 0px 00px 0px;
}
위와 같이 간격을 조정해줬다.
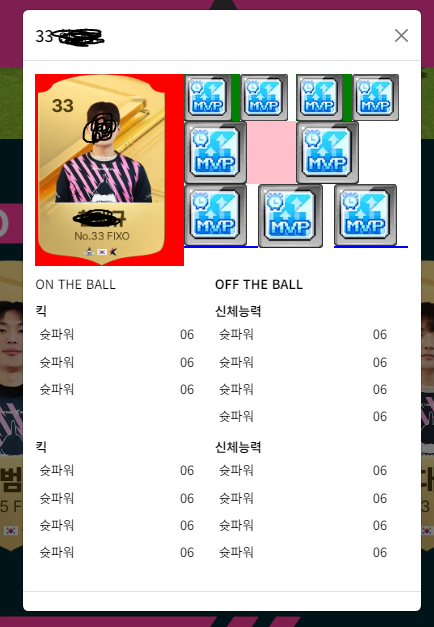
사진탭 옆에 공간 할당을 위해서

<div class="modal-body">
<!-- <div>
<img class="player-profile"
alt="33한대규">
</div> -->
<div style="float: left; width: 40%; height: 55%; background-color: red;">
<img class="player-stat-profile"
alt="33한대규">
</div>
<div style="float: left; width: 60%; height: 55%; background-color: blue;">
<div style="margin-bottom: 10px;">
<div style="float: left; width: 25%; height: 30%; background-color: green;"><img style="width: 85%;"
alt="33한대규">
</div>
<div style="float: left; width: 25%; height: 30%; background-color: white;"><img style="width: 85%;"
alt="33한대규"></div>
<div style="float: left; width: 25%; height: 30%; background-color: green;"><img style="width: 85%;"
alt="33한대규"></div>
<div style="float: left; width: 25%; height: 30%; background-color: white;"><img style="width: 85%;"
alt="33한대규"></div>
</div>
<div style="width: 100%; background-color: white;"> </div>
<div style="float: left; width: 50%; height: 35%; background-color: pink;"><img style="width: 56%;"
alt="33한대규"></div>
<div style="float: left; width: 50%; height: 35%; background-color: white;"><img style="width: 56%;"
alt="33한대규"></div>
<div style="float: left; width: 33%; height: 35%; background-color: white;"><img style="width: 85%;"
alt="33한대규"></div>
<div style="float: left; width: 34%; height: 35%; background-color: white;"><img style="width: 85%;"
alt="33한대규"></div>
<div style="float: left; width: 33%; height: 35%; background-color: white;"><img style="width: 85%;"
alt="33한대규"></div>
</div>
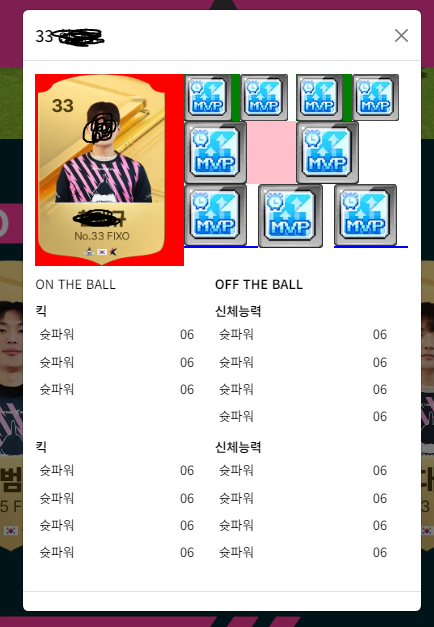
다음과 같이 일단 코딩중이다.
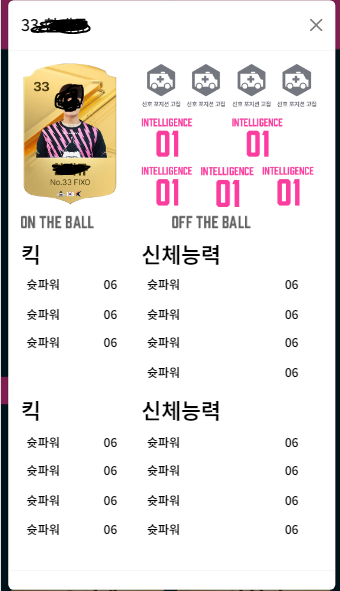
이후 디자인팀과 실시간 공유하며

이렇게 까지 끌어올렸다.
[대분류] ON THE BALL / OFF THE BALL 은 글꼴 이슈로 이미지 대체,
[소분류] 킥. 신체능력 등은 좀 집어넣어져야하고
세부스탯 항목과 수치는 간격이 좀 더 좁아져야한다 특히 오른쪽.
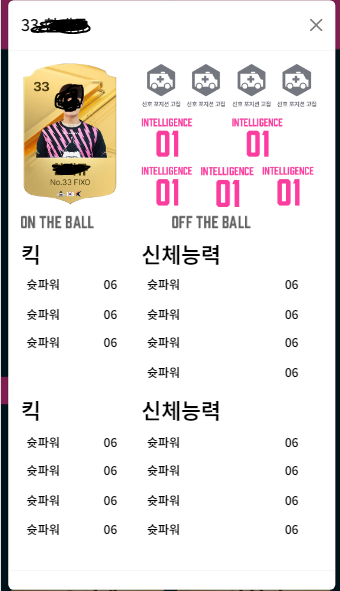
상단에 평균으로 나올 부분도 우측으로 하나 좀 집어넣어야한다.
마지막으로 아래 한 칸 추가해서 왼쪽은 로고, 오른쪽은 세부스탯 한 묶음 더 넣으면 끝.