
어제 진행 이어서 하려한다.
우선 아래에 한 칸을 더 추가해야하는데 왼 쪽은 빈 칸으로 만들어야한다.
근데 지금 내 지식으로는
이런식으로 빈 칸으로 두면서

왼쪽에 여백을 추가하는 방법으로 밖에 구현이 안 된다.
아니면 행열의 배치가 불규칙한 표를 만들 수 있나 한 번 알아봐야겠다.
바로 찾았다.
역시 너무 완벽한 방법이 있었다.
위와 같이 상단 thead 태그 안에서 애초에 가로 두 행을 병합한다.
그 다음 아래에서
합쳐진 나머지 행 열을 쳐주고 나머지는 빈 여백으로 뒀던 칸들을 지워주면 됐다.
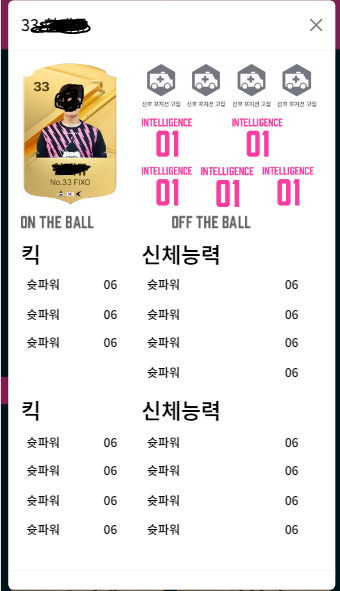
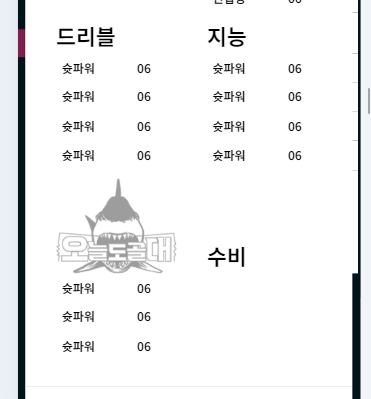
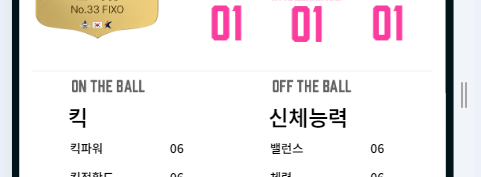
나는 그 병합된 칸에 이미지를 넣을건데 그대로 넣으니까

비율이 이상해졌다.
반반씩 딱 되면 완벽한데...
라고 생각하고 알아보고나니 간단했다.
그냥 칸 크기를 정해주면 되는 것.
그러고 나서 배운대로 소제목 칸들도 다 합쳐주고 정리해준 후
아에 table 태그도 살짝 옆으로 떨어트려주니

여기까지 왔다.
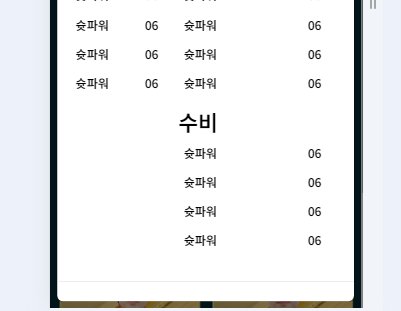
문제가 발생했다. 지금 캡쳐본에서 보이다시피 margin 함으로서 부모영역 밖으로 튀어나왔다.
그럴땐 배운대로 overflow : hidden ; 을 이용해주자.
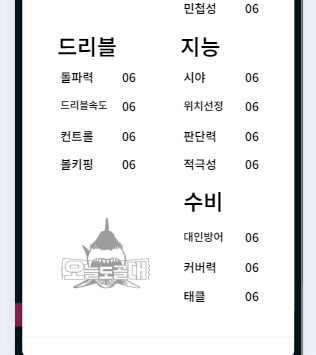
일단 여기서 로고가 왜이렇게 아래에 있을까 생각해보니 소제목이랑 내용들은 따로 병합이 안되어있었다.
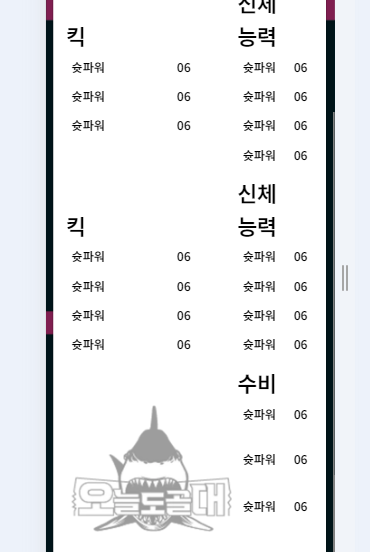
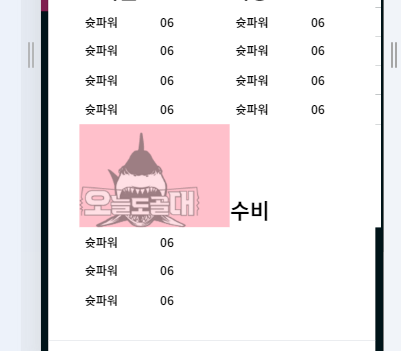
둘을 병합시켜야 그 안에 들어간 상어가 올라간다.
알아본 방법대로 아예 thead 태그에서부터 4열을 묶어버렸다.

슛파워 내용들이 수비 아래가 아니라 이미지 아래로 내려가버렸다.
왜지?

칸이 뭔가 잘못됐을까 해서 색칠도 해봤는데 잘 구분되어 있다.

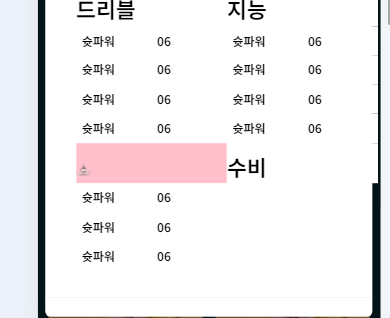
이미지 줄여봐도 똑같고
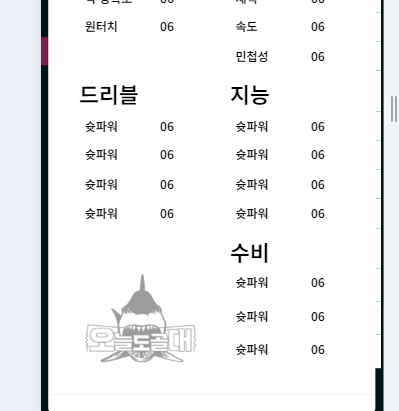
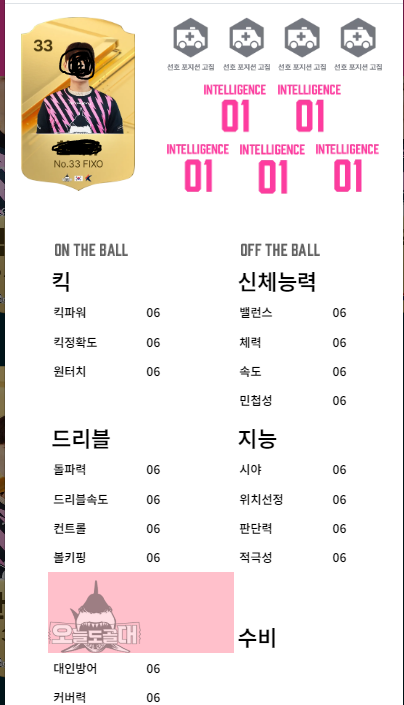
보류한 사이 나머지 것들을 좀 만져줬다.

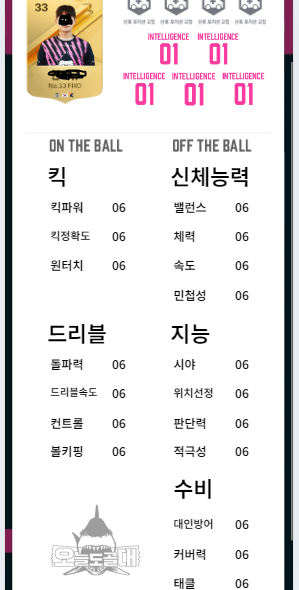
대제목 위 밑줄 / 맨 아래 로고 이미지 위치 말고 모든 게 끝났다.
진짜 이건 뿌듯하다.
이 두 개만 끝내면 오늘 할 일 끝이다. 화이팅

혼자 끙끙 앓다가 계속 이 자리에 만든 애들이 위에 박히는 걸 보고 멍때리다가 float 속성 추가해봤는데 해결~
;;;;;;;
그리고 생각하다가 알아냈다.
thead 와 tbody 간에 병합은 안된다.
아까 위에서 했던 짓은 ai 가 잘못 알려준건지 내가 지금 장염에 걸려서 정신을 놓은건지. 잘못된 정보다.
이러면 내가 할 수 있는 방법은 당장 생각나는 건 하나다.
여기서는 thead 를 사용하지 않고. tbody 만을 사용해서 행 1줄을 더 추가해서 그 추가한 첫 번째 줄을 다른 th 태그들 처럼
만들어줘야한다.


'Project > 축구모임 홈페이지개발' 카테고리의 다른 글
| [축구모임 홈페이지개발] 06/06 개발일지 Nodejs / 선수스탯창 디자인3, 개인화2 (0) | 2024.06.06 |
|---|---|
| [축구모임 홈페이지개발] 06/05 개발일지 Nodejs / 선수스탯창 개인화 (0) | 2024.06.06 |
| [축구모임 홈페이지개발] 06/03 개발일지 Nodejs / 선수 스탯창 디자인 (0) | 2024.06.04 |
| [축구모임 홈페이지개발] 05/04 개발일지 Nodejs / 로그인 후 접근하려 했던 페이지로 이어서 이동하기 (0) | 2024.05.04 |
| [축구모임 홈페이지개발] 04/24 개발일지 Nodejs / tooltip 직접 만들기 (0) | 2024.04.24 |

